Using TypeScript
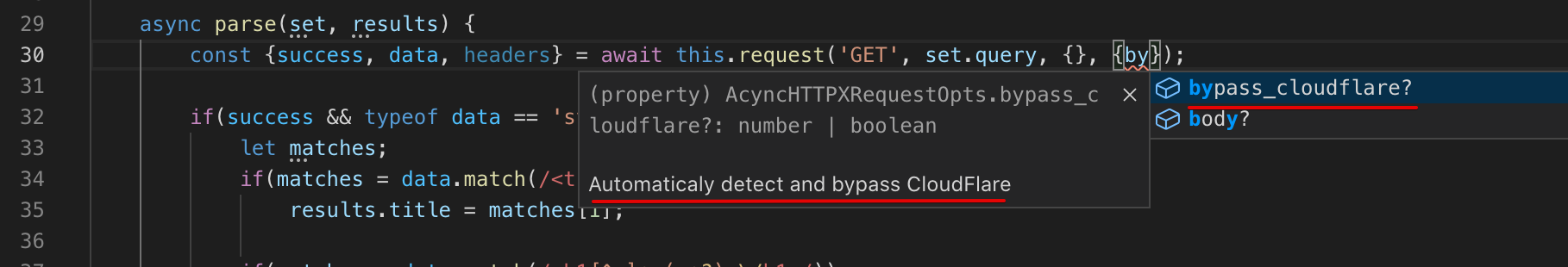
Using TypeScript simplifies development by providing automatic highlighting of methods and properties, as well as type checking:

We recommend using the Visual Studio Code editor to create and edit scrapers
Install the A-Parser type library:
cd files/
npm install a-parser-types
A-Parser automatically creates a basic TypeScript configuration file if one is missing:
files/tsconfig.json
{
"compilerOptions": {
"target": "esnext",
"moduleResolution": "node",
"module": "commonjs",
"sourceMap": true,
"baseUrl": ".",
"paths": {
"*": ["node_modules/*", "../dist/nodejs/node_modules/*"]
}
},
"include": ["**/*.ts"]
}
Create a scraper file:
mkdir files/parsers/Awesome-Parser/
touch files/parsers/Awesome-Parser/Awesome-Parser.ts
Use this template to start development:
files/parsers/Awesome-Parser/Awesome-Parser.ts
import { BaseParser } from 'a-parser-types';
export class JS_Awesome_Parser extends BaseParser {
static defaultConf: typeof BaseParser.defaultConf = {
version: '0.0.1',
results: {
flat: [
['title', 'Title'],
],
arrays: {
}
},
results_format: "Title: $title\n",
};
static editableConf: typeof BaseParser.editableConf = [
];
async parse(set, results) {
...
return results;
}
}
note
A-Parser will automatically compile .ts files into .js before running the parser
Differences from API v1
- Generators are replaced with
async/await defaultConfandeditableConffields must bestatic- The scraper class must inherit from
BaseParser - TypeScript is optional but we recommend using it by default to highlight available methods and parameters