Tools
In this menu section, auxiliary and utility tools for A-Parser are collected.
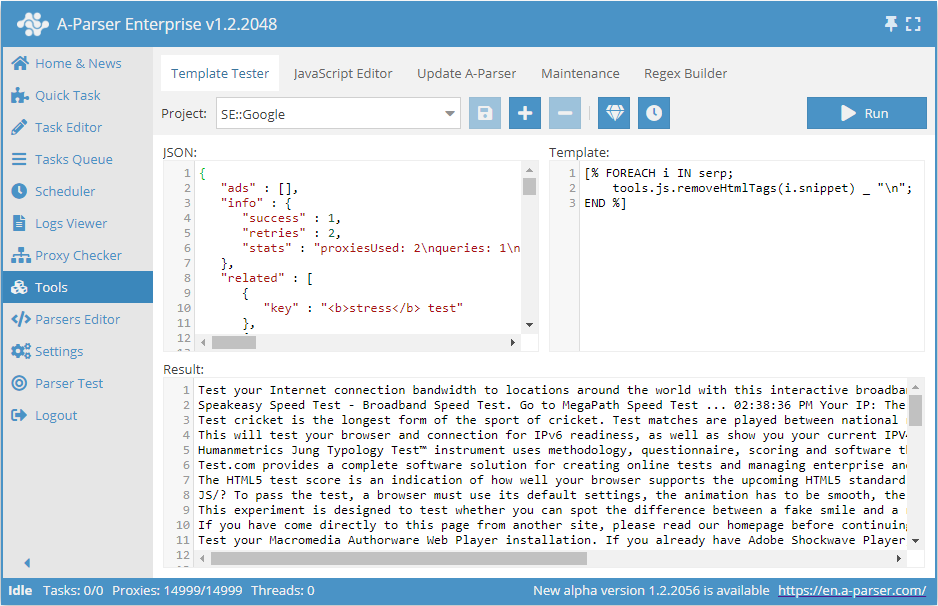
Templates testing
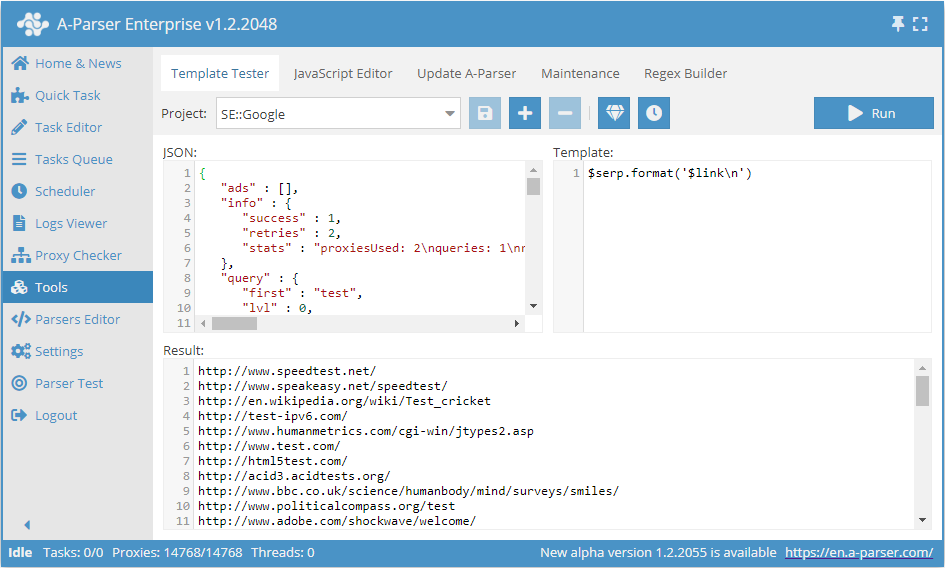
To quickly test templates, A-Parser has a built-in Templates Testing tool. It contains preset results for all parsers based on test queries, allowing the formatting template to be executed without actual parsing. Templates can be tested here for subsequent use in presets.

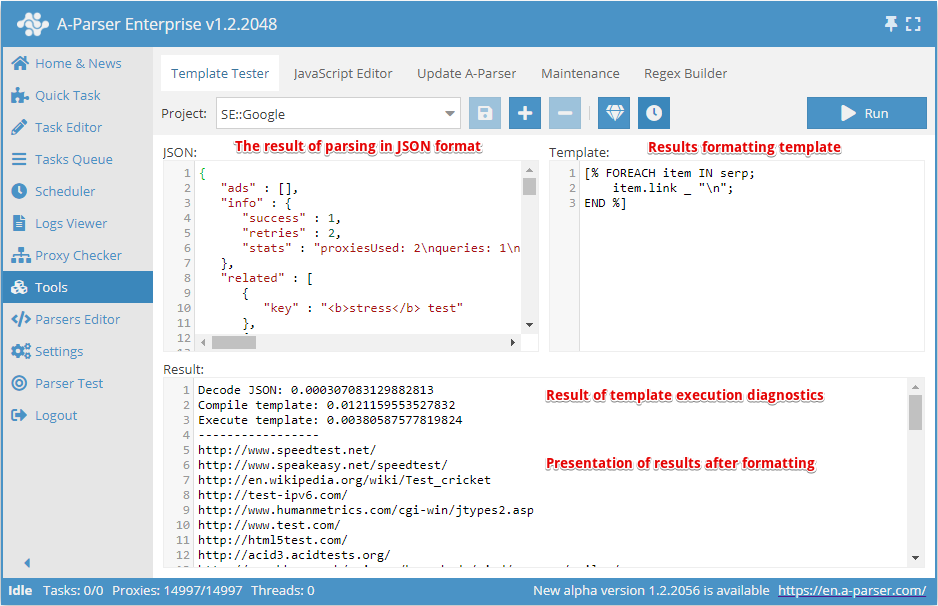
In the dropdown menu Project you can select a ready-made result structure for one of the built-in parsers, or you can insert your own JSON into the field JSON. To the right, in the field Template, the template being tested is written, and at the bottom, in the field Result, after pressing the button Run you can see the result of the template execution.
All rules of the templating engine, fully work in template testing, so you can also test complex templates using the built-in templating tools.

Elements of the Templates testing tab:
Adding a new project
Deleting a project
Saving a project
Formatting a JSON document
Diagnostics of template execution speed
Preset projects cannot be saved; to save changes, you must add a new project.
Template testing is available for each parser separately; to do this, you need to select a preset project.
The results are presented in JSON format, which allows changes to be made to the source data if necessary.
After changing the template, you must apply it using the Run button in the upper right corner.
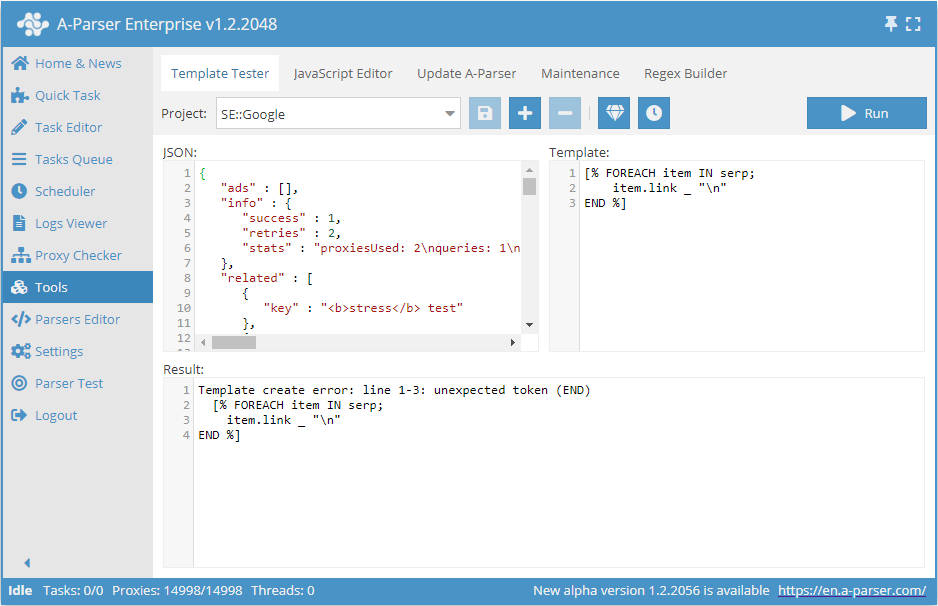
If the template is incorrect, a detailed error will appear in the Result field:

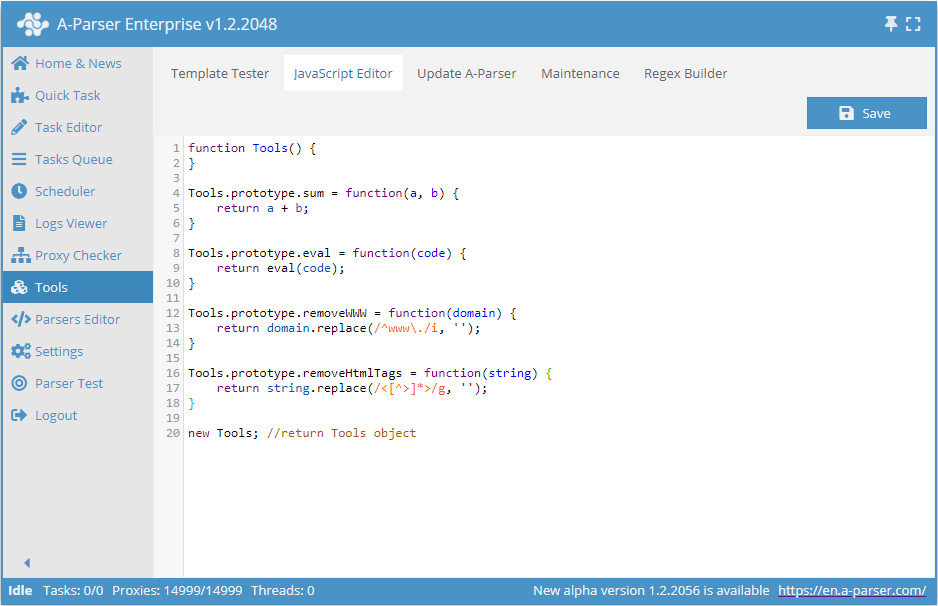
JavaScript Editor

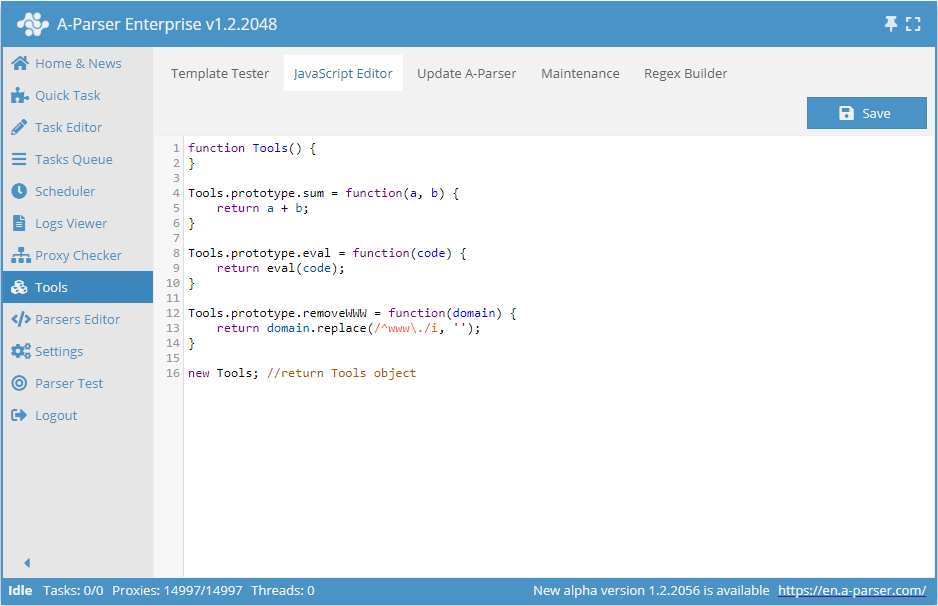
This tab is used to manage (create/edit/delete) functions used in tools.js.
Let's analyze the following function, which is available in the JavaScript Editor by default:
Tools.prototype.sum = function(a, b) {
// Function body (Additional calculations can be performed here)
return a + b;
}
sum- function name under which it will be accessible through$tools.js.sum
a, b- function arguments (optional)
a + b- the returned result of the function
Function creation example
An example of creating a function to remove HTML tags and testing its operation in the Templates testing tab.

Function code:
Tools.prototype.removeHtmlTags = function(string) {
return string.replace(/<[^>]*>/g, '');
}
Result format:
[% FOREACH i IN serp;
tools.js.removeHtmlTags(i.snippet) _ "\n";
END %]

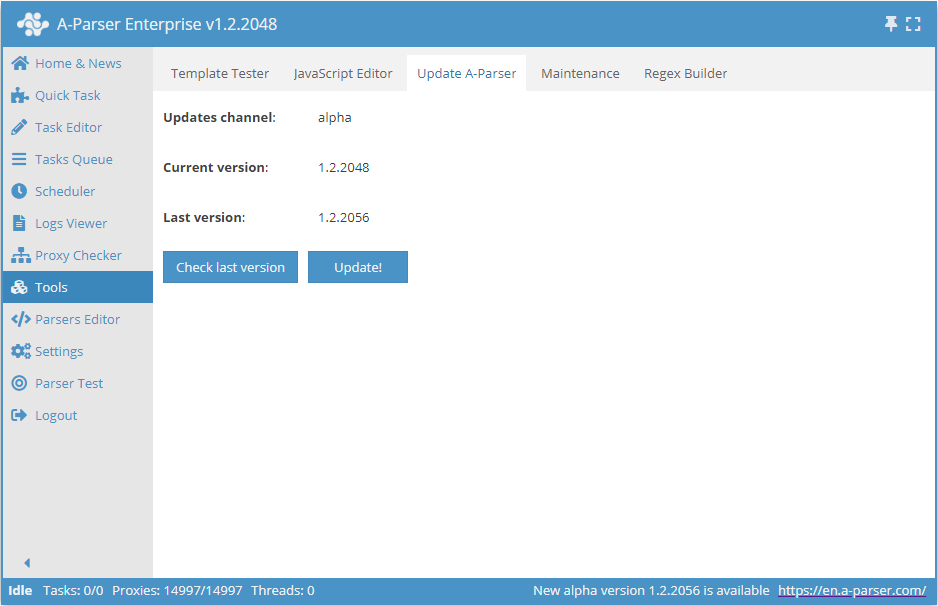
Updating A-Parser

On this tab, you can update A-Parser to the current version using the interface.
Service
This is a service tab where the following are available:
- Debugging and diagnostics of A-Parser operation
- Restarting and shutting down A-Parser
- Translation editor
In most cases, these tools are only used for A-Parser development or problem diagnostics and are not needed by users for operation.
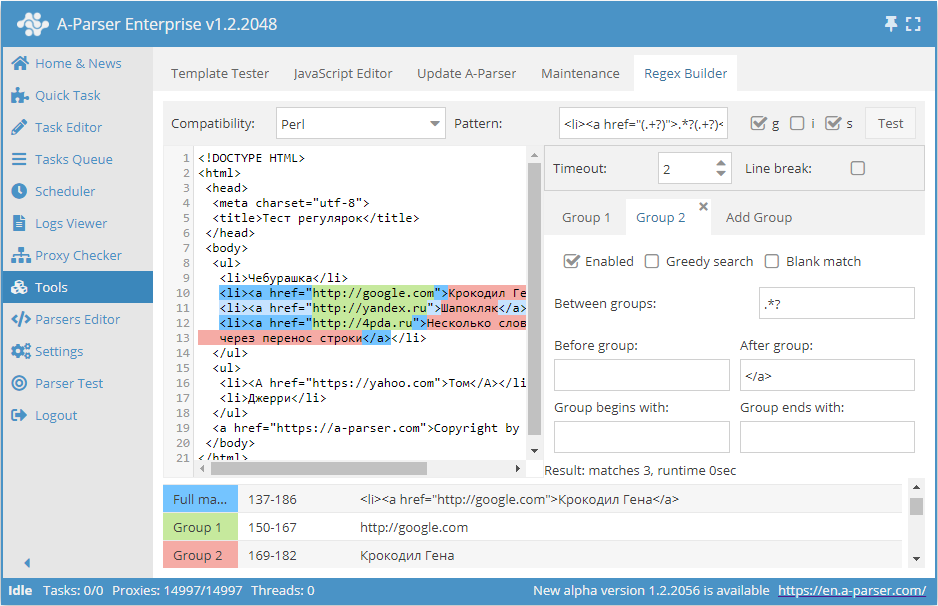
Regular expression constructor

The regular expression constructor is used to quickly create simple regular expressions. Its full description is available here.